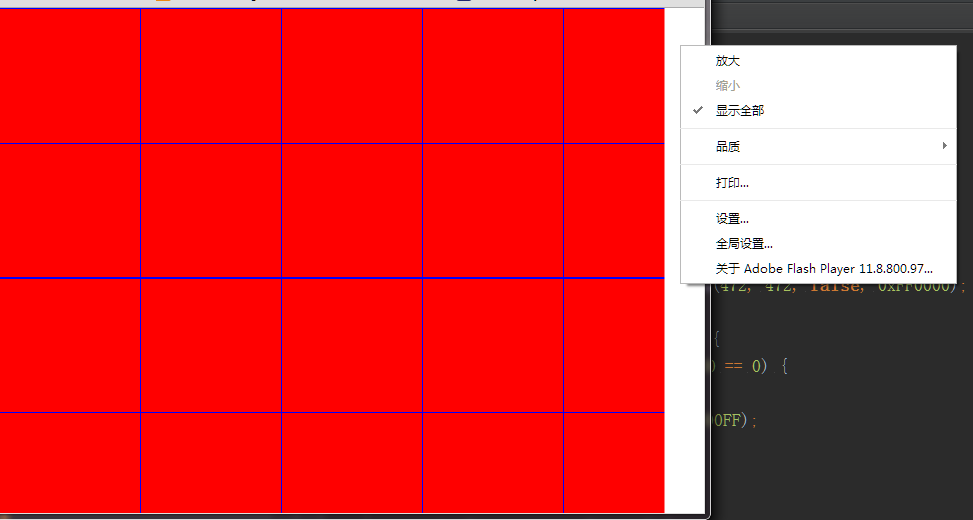
stage.scaleMode无论是使用默认还是StageScaleMode.EXACT_FIT,都会右侧出现5%左右的空白,下方的高度也会有同样的缺失,如下图:

于是乎,问题就来了,既要让flash能够自适应浏览器缩放,又要保证整个舞台不疵,该怎么办?
解法一:StageScaleMode.EXACT_FIT+调整自身scale为:
this.scaleX = 1.214;
this.scaleY = 0.923;
这样做坏处就是不能100%让每个点都符合我们的需求(虽然整体看起来还好)。经过1天的折腾研究,找到了一个更好的解法,如下。
解法二:StageScaleMode.NO_SCALE+监听RESIZE(472是我预设的1:1的高度和宽度)
var me = this;
stage.addEventListener(Event.RESIZE, function (e:Event):void {
me.scaleX = stage.stageWidth / 472;
me.scaleY = stage.stageHeight / 472;
});
me.scaleX = stage.stageWidth / 472;
me.scaleY = stage.stageHeight / 472;
结果很perfect!无论调整窗口大小还是缩放网页,flash都能够非常靠谱的自适应~!
